路径:微商城->店铺装修
功能概述:装修自己的微商城,实现线上线下同时销售
一、商城中心自定义:
请您在装修商城之前,请先明确自己想要达到的商城效果,再根据装修功能一步步实现。下面我们根据案例来介绍几个常用模块的使用方法。
路径:微商城->店铺装修->商城中心自定义
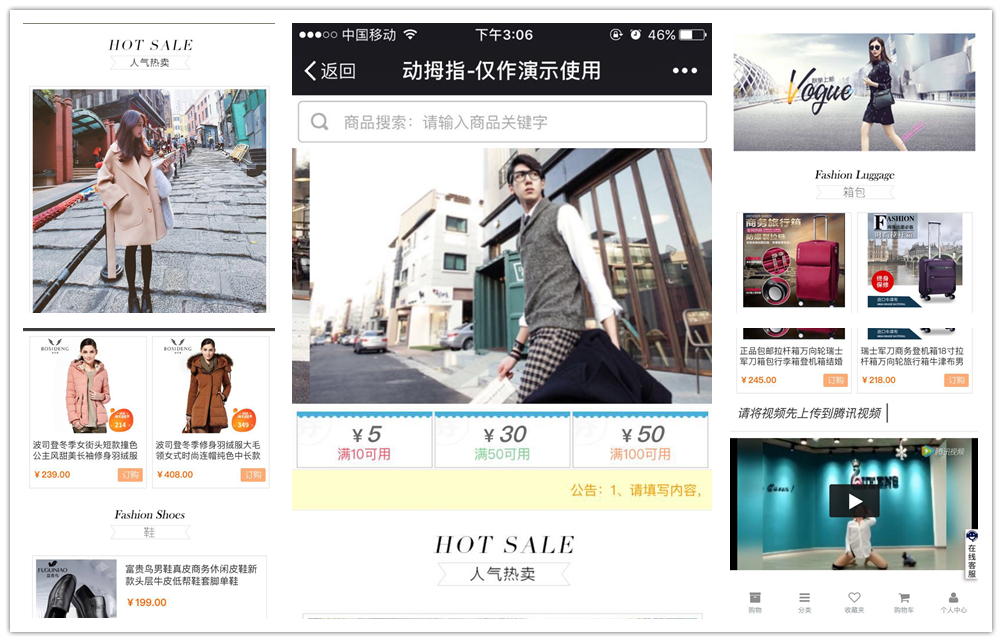
案例模板如下图(由5张图片组成,展示商城首页面内容):

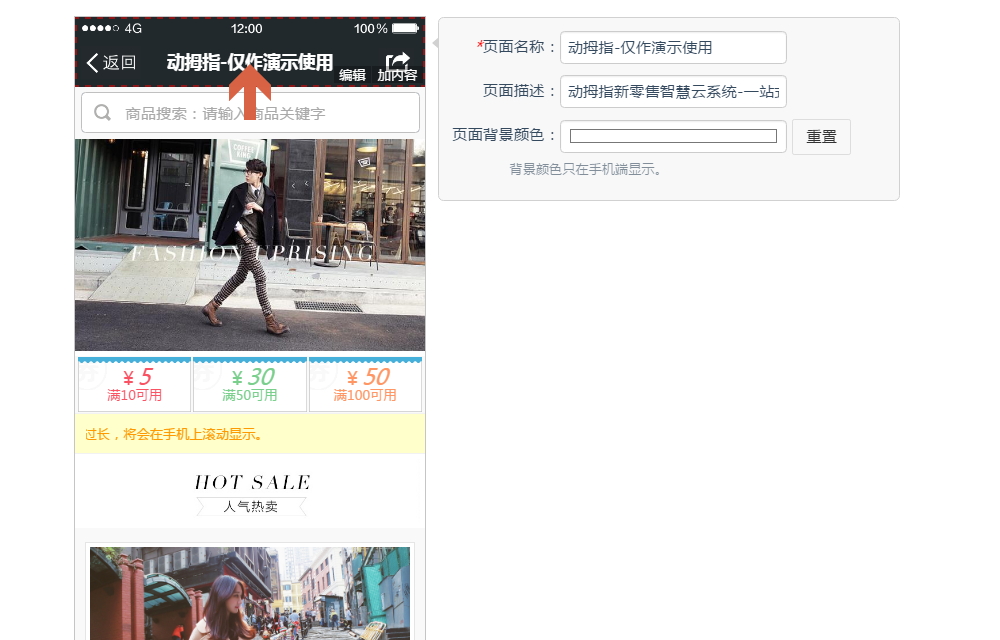
1、自定义背景色及页面描述:点击最顶端黑色模块,可自定义模块,如下图 (注:页面描述为转发商城链接时展示给客户的内容)

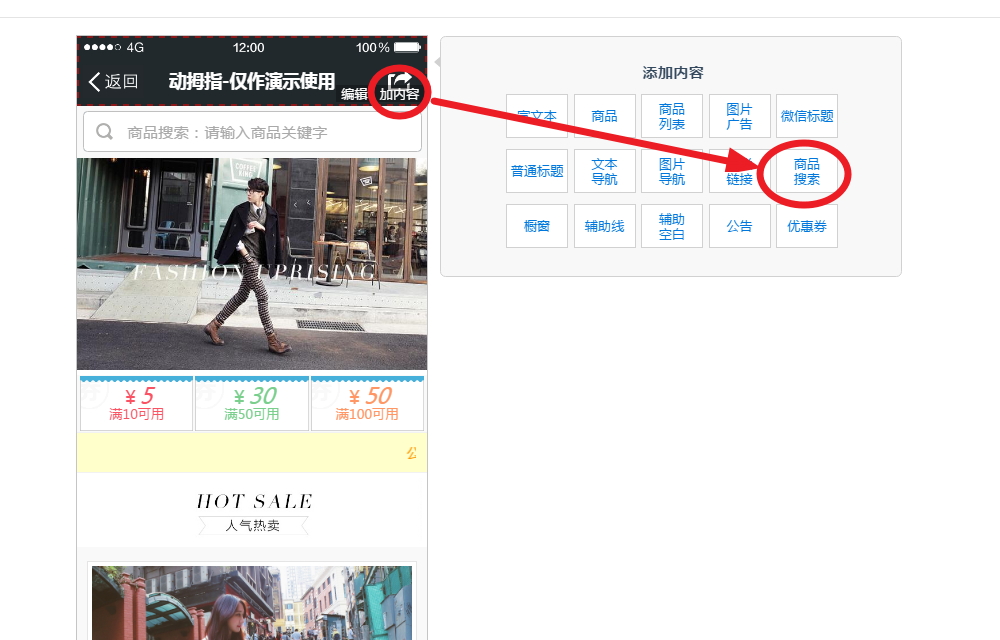
2、添加商品搜索:点击加内容(或者直接点击左侧的功能选择下的模块),选择商品搜索即可;

3、添加轮播图:点击加内容,选择图片广告,栏位选择折叠轮播+大图,同时可设置图片链接,最多支持5张图片:
栏位说明如下:
折叠轮播:所添加图片按顺序在同一目标框中轮流滚动,请使用分辨率规格一样的图片;
分开显示:所添加图片各自起一行显示;
大图:图片按最大格式每张图显示一行;
小图:两张图片平均显示在同一行;

4、添加优惠券:点击加内容,选择优惠券,点击添加优惠券(需要先在优惠券营销中添加对应的优惠券),一行最多支持3张优惠券,优惠券显示顺序按添加顺序排列

5、添加公告:点击加内容,选择公告,输入公告内容即可,公告会自动滚动播放。

6、添加分类导航:点击加内容,选择图片广告,选择分开显示+大图:

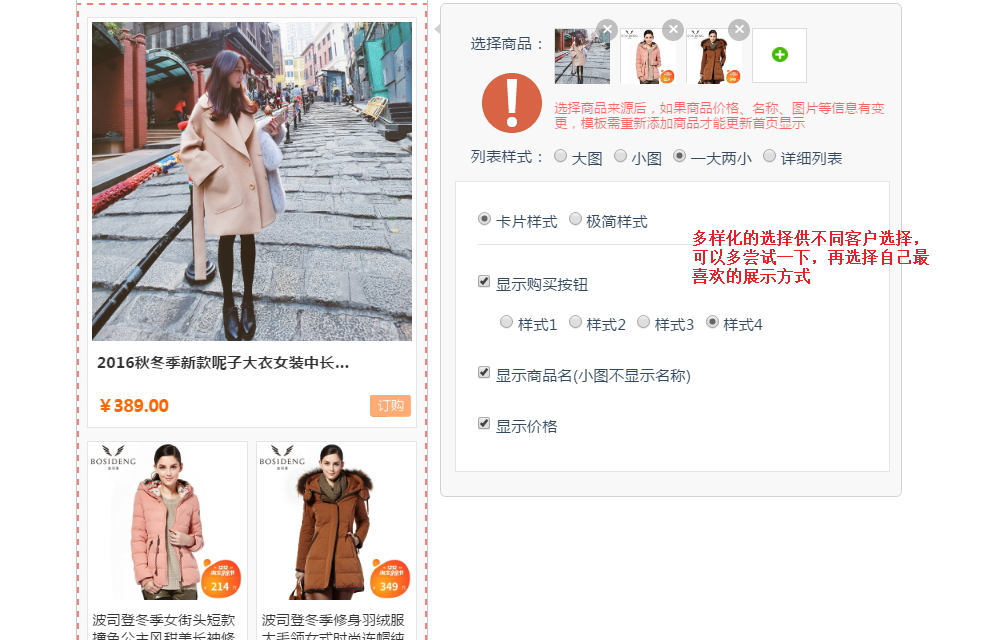
7、添加商品:点击加内容,选择商品:

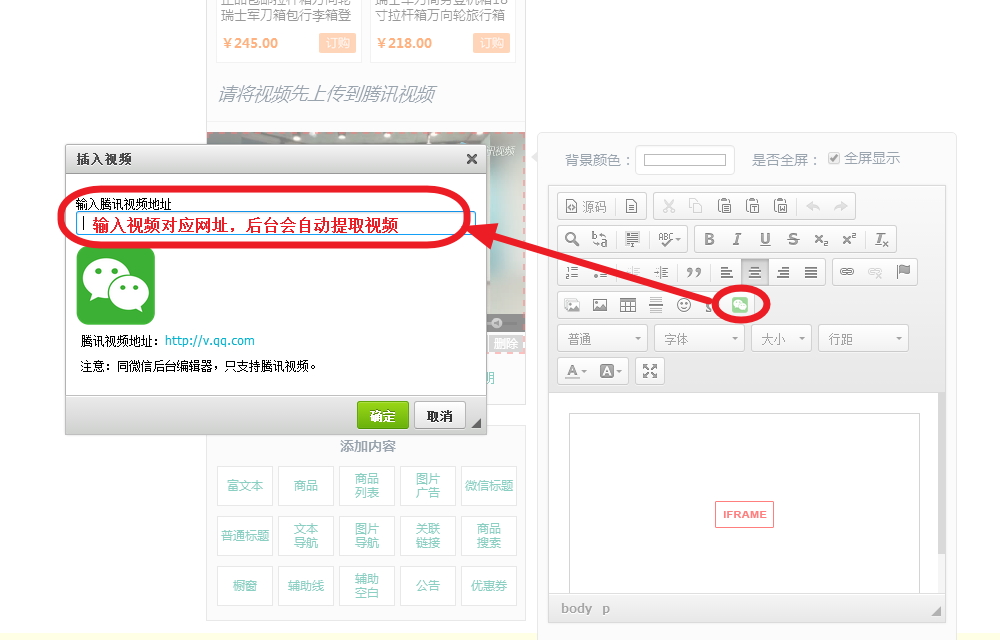
8、添加视频:仅支持腾讯视频,请先将视频上传到腾讯视频网站:http://v.qq.com
1)点击加内容,选择富文本,删除原有提示内容
2)点击插入腾讯视频,输入对应网址

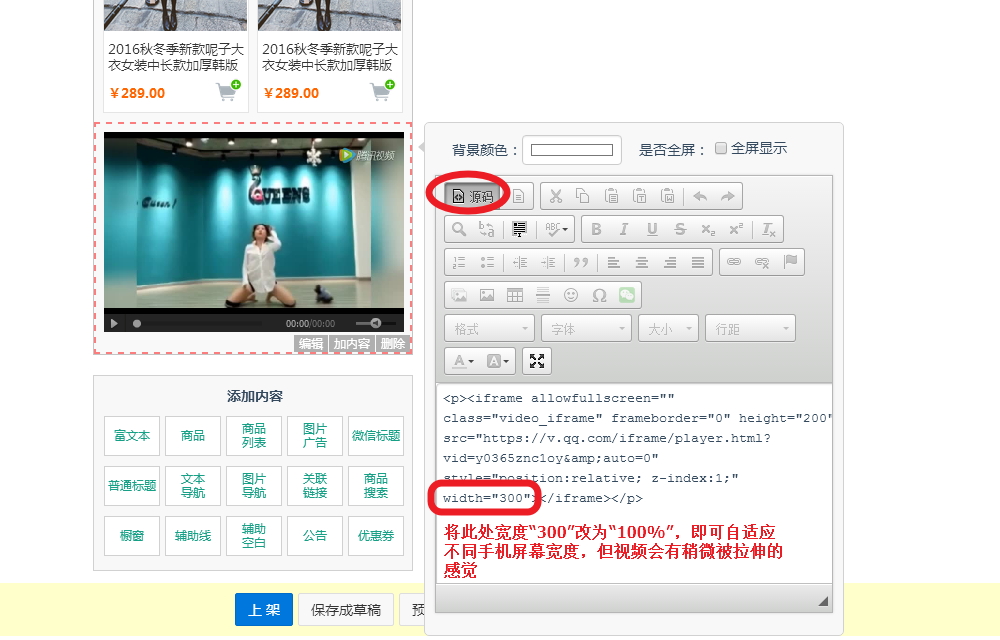
3)点击右上角全屏显示
4)若一定要视频铺满屏幕,请点击源码,将宽度改为按100%显示,如下图:

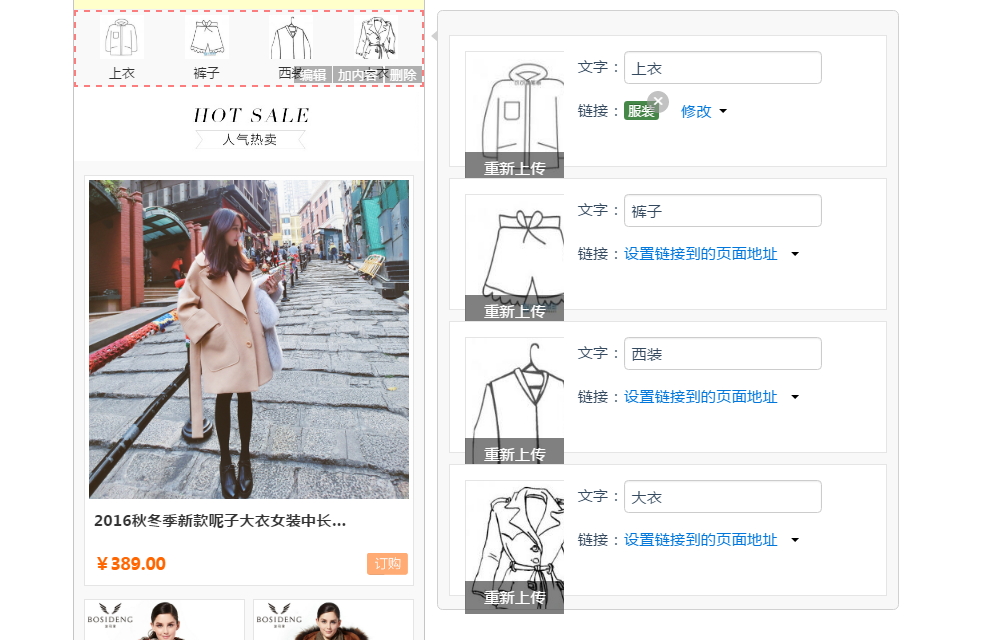
9、添加商品分类:点击加内容,选择图片导航,效果如下图:
1)根据分类上传匹配图片、文字及设置对应分类链接
2)此处一行固定只能显示4个分类,如果需要更多,请另外添加一行

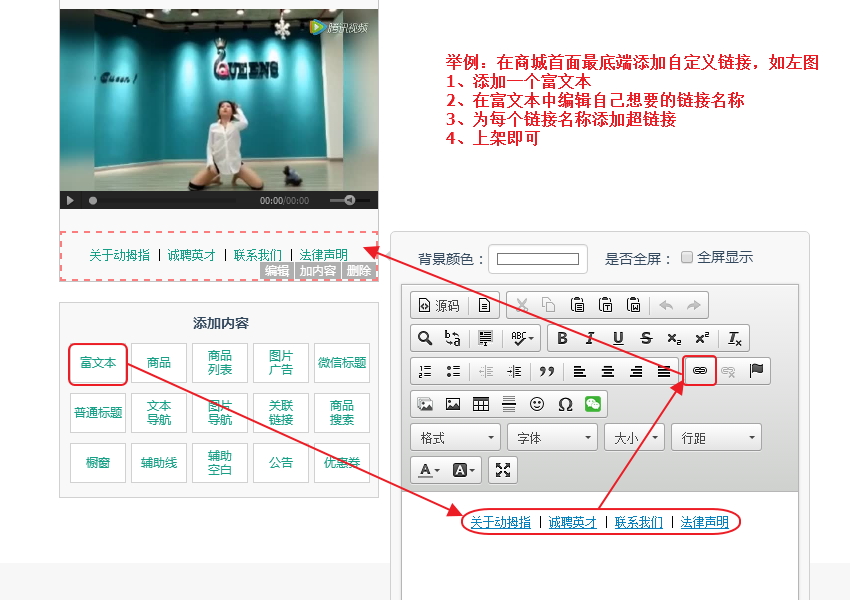
10、巧用富文本添加自定义界面:富文本编辑器不同于我们平时的文本编辑器,但是其功能确实和我们的平时使用的word的是类似的,只不过富文本编辑器设置是解决不会编写 HTML 的用户并需要设置各种文本格式在我们的网页上。

11、在每装修一步,都可以点击上架、保存草稿和预览。仅当点击上架时,才能将装修效果在前端展示。
12、更多装修方法,还需您亲手体验,赶紧动手去把自己的商城装搞起来吧。
二、会员中心自定义
路径:微商城->店铺装修->会员中心自定义
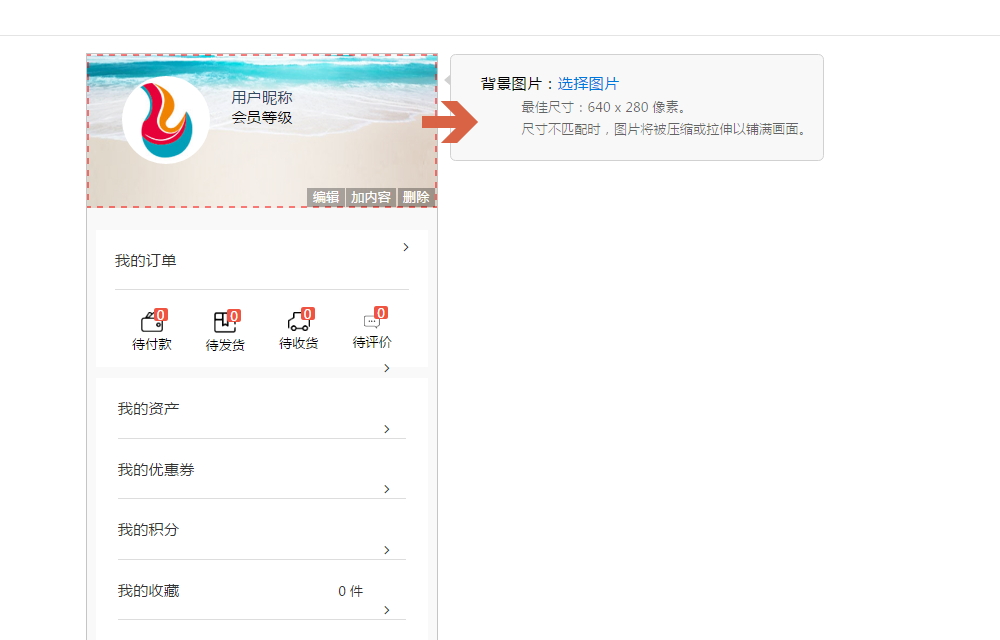
1、替换背景图:

2、根据店铺所需,增加或删除会员中心项目
3、选中对应模块,点击编辑,可对其进行重命名
4、点击发布或上架即可

三、自定义微页面:功能与商城首页一样



 QQ群
QQ群
 微信客服
微信客服